
Charming Swift 제 1회 컨퍼런스: 지누랑! 발표 후기
경남권에서 최초로 열린 Swift 개발자들을 위한 Charming Swift에서 3번째 세션을 맡았습니다. Passkit API를 통한 도서관 출입증을 소개했어요.
2023년 04월 08일, 경상국립대학교 컨벤션 센터 1층에서 Charming Swift라는 스위프트 컨퍼런스가 이루어졌다.
그리고 어쩌다 보니 그 컨퍼런스에서 발표를 하게 되었다...! 😮
어쩌다 Charming Swift에서 발표를 하게 된거죠..?

💻 시작은 역시 MacBook과 함께!
대학교 1학년때 14년식 맥북 에어를 사서 파이썬 코딩을 하다 문득 iOS 애플리케이션을 개발해 보고 싶었다. 그 이유는 예전부터 멋지다고 생각한 아이디어로 부터 이어졌는데, 지금은 대부분 사람들이 일상적으로 느껴 무감각 할 수 있지만 스마트폰이 처음 생겨난 시절부터 내가 필요하거나 원하는 기능을 어디서든 사용할 수 있다는 아이디어다. 그 아이디어 중에서도 스마트폰 초기때만 해도 없었지만 지금은 우리의 삶에서 빠질 수 없는 기능을 하는 "배달의 민족"과 같은 실물을 디지털화 하는 서비스1를 애플리케이션으로 구현하는게 제일 재미있어 보였다.2
📱 마침 iOS를 배우게 되었다.
마침 USG공유대학에서 비교과 프로그램으로 코더스하이와 함께 iOS 개발 비교과 프로그램을 진행한다고 해서 1월달부터 3월달까지 기초반 수업을 들었다. 이 수업에서 AirBnB라는 가구를 빌려주는 서비스를 제공하는 애플리케이션을 만들어보며 Swift와 SwiftUI를 간략하게나마 배워볼 수 있었는데, Swift로 앱을 작성해보는 경험은 좋았으나 배우는 기간이 짧다보니 정작 Swift의 문법과 자료형과 같은 이론적인 부분은 제대로 짚지 못하고 클론코딩을 통해 눈에 보이는 결과물을 내는대에 우선적이어서 조금은 아쉬웠다. 하지만 이론적인 부분만 크게 했다면 분명 이론에 지쳤을거라 생각한다... 그래도 나름 수업을 들으며 같은 앱을 따라 만들더라도 나만의 맛과 디자인으로 꾸미면서 차별화를 했었는데 이렇게 하지 않았다면 역시 수업에 흥미가 떨어졌을것 같다.
😖 솔직히 뉴비라 무서웠습니다...
아무튼 이 수업에서 매니저 역할을 맡고 계신 에비히님과 코리아망고님이랑 얘기를 나누며 친해진 때가 있었는데 이때 에비히님이 스위프트 컨퍼런스를 준비중인데 여기서 발표를 한번 해보는게 어떻겠냐고😮 제의를 받아 제 1회 Charming Swift 세번째 세션에서 발표를 하게 되었다.
사실 제의를 받을때도 아직 배운지 2-3개월차고 아는것도 별로 없어서 다른분을 찾는게 낫지 않을까 싶어서 제의를 거절하려고 했다. 하지만 에비히님이 발표를 해보는 경험이 중요하다고 하셔서 용기를 얻고 발표 자리에 나가겠다고 하였다. (사실 말하고 나서도 너무 떨렸다... 🫨 일단 뚜드려보자는 마음가짐으로 해보았다.)
Charming Swift가 뭔가요?
Charming Swift는 매력적이라는 뜻의 형용사인 Charming✨과, Apple🍎 개발 플랫폼에서 사용하는 언어인 Swift를 합친 합성어이다. 협업, 커뮤니케이션 및 개발 능력에서 Charming✨한 iOS 개발자를 목표하는 사람들이 모인 커뮤니티를 의미한다. 추가로 진주의 "참 진주" 슬로건에서 "참"이라는 단어를 저희 커뮤니티 이름에도 녹여 보았다고 한다.
" 왜 대부분의 컨퍼런스, 세미나는 수도권에서만 열리지? "
비수도권 지역의 학생들은 컨퍼런스에 참가하기 위해서 이동하는 것부터 일정을 계획하는것 까지 많은 비용과 에너지를 소비하게 되는데 Charming Swift는 비교적 자주 컨퍼런스가 열리는 수도권에 비해 컨퍼런스 참여 경험이 많이 없는 경상도권 학생들도 더 많은 경험을 할 수 있도록 기획된 컨퍼런스이다.

나는 오후 3시쯤 PassKit을 이용한 도서관 출입증 패스 만들어보기! 라는 주제로 발표를 하게 되었다. 원래는 지누랑! 전체를 구현하려 했으나 발표를 끝내고 다시 돌아보니 PassKit도 마감기한 지키기에 매우 힘들었는데 이건 정말 30일 남짓되는 시간으로는 턱도 없었다는걸 느낀다. 오거나이저 에비히님이 절 살리셨습니다...😭
혹시라도 발표에 대해 더 궁금한 내용이 있다면 아래 링크를 참조하자.

제 1회 Charming Swift - Festa 예매 링크
" iOS 스타터들의 Hello World부터 앱 출시까지! "
Charming Swift는 이제 첫 컨퍼런스이고 스위프트와 iOS 개발쪽 역시 이제 시작하는 단계라 쉽고 가벼운 목표를 가지고 시작한 컨퍼런스였지만, 나는 조금...? 규모가 큰 프로젝트를 공개했다. 바로 지누랑! 애플리케이션이다.
지누랑! 프로젝트는?
지누랑! 프로젝트는 2022년 4분기에 제 31회 구석방 소프트웨어 전시회에서 전시했던 초단기 프로젝트인 지누랑!의 스케일을 키워 만든 프로젝트다.
원래 지누랑!은 이런 프로젝트였습니다.
그때 당시의 지누랑!은 캠퍼스별 학식 식단 제공과 공지사항을 제공하는 아주 간단한 기능만 가지고도 소프트웨어 전시회에서 나름 괜찮은 실적을 올렸었지만 내가 생각한 기준에는 아직 도달하지 못했다고 생각해 다양한 기능3을 추가하기로 계획을 했었다. 하지만 챗봇이라는 플랫폼의 한계로 내가 생각했던 더 많은 기능을 추가하기에는 기술적 측면이나 사용자 경험 측면에서 좋지 않다고 생각이 되어 애플리케이션이나 웹앱으로 만드는 방향을 잡았다.
새로운 플랫폼으로 옮겨가는 것이므로 기존의 프로젝트에서는 컨셉과 이름만 가져오고 사실상 새로운 프로젝트를 시작하는것과 같았다.
이전부터 이런 컨셉의 애플리케이션을 생각하고 있었기에 이번 프로젝트는 내가 지금껏 꿈꿔오고 만들고자 하는것을 만들 수 있다는 기대감에 의욕이 넘쳤다. 다른 마음으로는 첫 개인 iOS 프로젝트를 클론코딩같은 시시한걸로 시작하지 않아서 다행이라고 생각했다.
지누랑!의 중심 목표

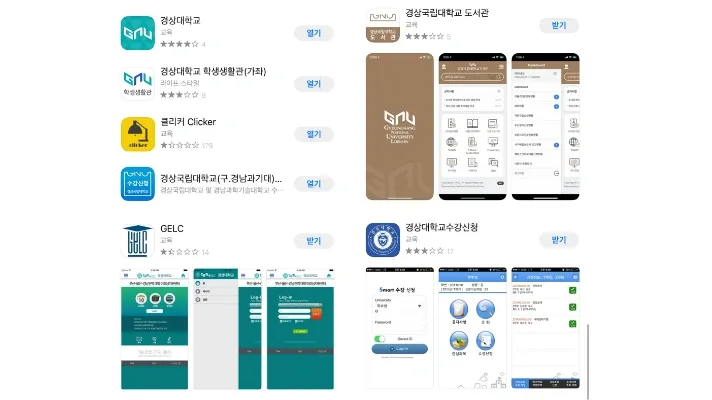
😮 뭐가 이렇게 많아요..?
앱스토어에 경상대학교를 검색했더니 경상대 관련 앱만 7가지가 나왔다. 이걸 왜 이렇게 분리시켜 놓았는지는 잘 모르겠으나, 어쨌든 여러 앱이 이렇게 나누어져 있고 개발자 계정도 몇몇은 달라서 유지비용이 추가로 든다는 사실을 파악했다. 거기다 출석앱은 공식 앱스토어에 없지만 필수적으로 설치해야 해서 총 8개라 볼 수 있다.

이렇게 앱을 여러개로 분리시켜놓으면 유지비용의 추가 뿐만 아니라 다른 단점들도 많은데, 우선 개발주체가 다 달라서 앱과 앱간의 디자인 언어가 다르다. 같은 학교의 로고를 썼다 뿐이지 UI는 천차만별인것이다. 사용자로 하여금 앱마다 일관적이지 못한 사용자 경험은 곧 한 앱의 문제가 아닌 전체 앱의 문제가 될것이다. 추가로 개발주체가 달라 Outdated된 앱들은 제대로 작동하지 않거나 최신 아이폰의 비율에서는 앱이 잘려보이는 등의 문제가 있었다. 무엇보다 학생 한명당 앱을 총 8번 다운로드를 받아야 하는건, 에너지 효율적으로 아주 좋지 못하다.

🌳 환경도 생각해보자구요.
일반적으로 데이터 1MB의 통신을 하는데 탄소가 11g 정도 발생을 한다고 한다.4 일반적인 애플리케이션의 크기가 30MB 정도인 것을 가정했을때, 애플리케이션 8개를 받게 된다면 2,640g의 탄소가 발생되게 된다. 경상국립대학교 가좌캠퍼스의 학생 수는 2022년 기준 약 2만명인데, 한 학생당 8개의 애플리케이션을 모두 받게 된다면 52.8톤의 어마무시한 탄소가 발생하게 된다. 이는 약 2,200,000그루의 나무가 일년동안 흡수하는 이산화탄소와 같다. 그래서 지누랑!은 지속가능한 환경과 효율성을 생각하여 이 앱들의 기능을 하나로 합친 앱을 개발하고자 한다.
지누랑!의 핵심 기능

지누랑!의 핵심 기능 중 하나는 디지털 학생증 기능이다. 경상대의 도서관 출입구는 지하철 개찰구처럼 되어 있는데 스캐너에 학생증 바코드를 인식시켜야 들어갈 수 있다. 개인적으로 출입을 통제하는 시스템 자체는 굉장히 세련되었다고 생각하는데, 가방에서 학생증을 찾아서 그걸 대고 들어가는 과정은 세련되지 못하다고 생각된다. 더군다나 나는 학생증을 쓸 일이 없어 차에 넣어두고 거의 꺼내지 않았다. 도서관 이용을 위해 학생증을 들고 다니는 것 보단 현대인이라면 누구나 일상적으로 소지하는 스마트폰에서 바로 접근을 할 수 있게 하면 좋겠다는 생각이 들었다.
그런데, 이미 클리커라는 앱이 그런 기능을 지원하고 있다. 하지만 클리커는 낭만적이지 못하다. 도서관에 들어가기 전에 아이폰의 잠금을 해제하고, 홈에서 클리커 앱을 찾은 다음, 로딩을 기다린 뒤, 앱에서 도서관 이용증을 선택해야 QR이 나오는데 꽤나 귀찮고 오래 걸리는 접근방식이다. 거기다 클리커는 네트워크가 잡히지 않는 오프라인 상황에서는 작동하지 않는다.

지난 3월 21일. 애플페이가 한국에 정식으로 출시되었다. 아마 애플페이를 사용해 보았다면 굉장히 빠르고 쉽고 편리하다고 느꼈을 것이다. 아이폰의 전원 버튼을 두번 누르고 잠금을 해제하면 바로 결제가 되는 방식인데, 너무나 간결하고 세련된 방식이라 생각한다.
그래서 이 방식을 디지털 학생증에 적용시켜 보았고 확실히 사용자 경험 측면에서 높은 점수를 받을만 했기에 앱 내에서 처리하지 않고 아이폰 기본앱인 지갑앱에서 바로 접근할 수 있도록 패스를 발급하는 기능을 도입하기로 계획했다. 무엇보다 애플의 순정 기능이므로 감성이 넘친다는게 장점이다.
지금까지 구현한 지누랑의 모습

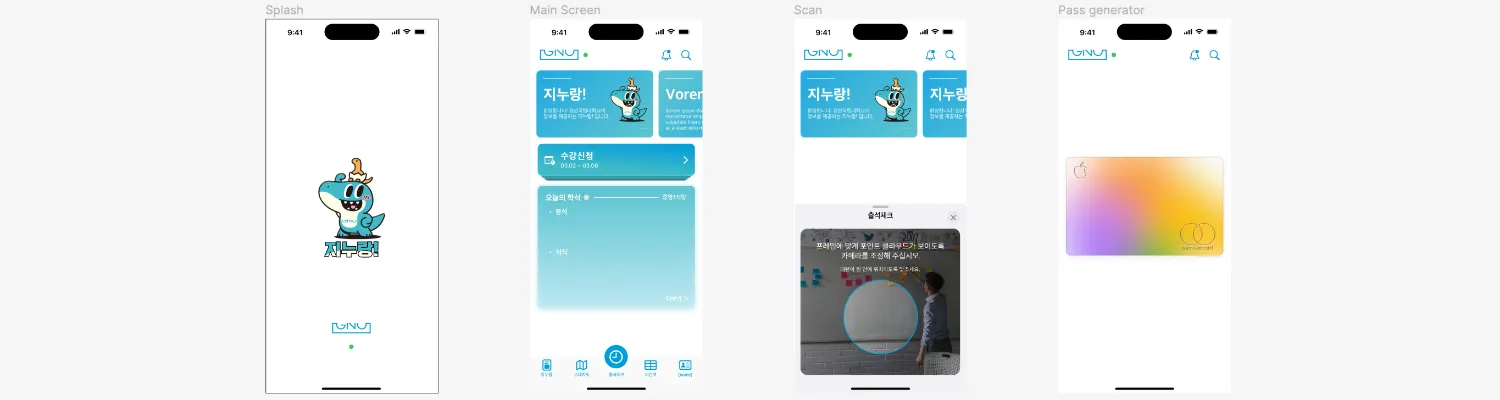
약 30일간 구현된 지누랑!은 Figma로 프로토타입을 처음 디자인한 후 SwiftUI로 프로토타입을 구현하도록 했다.

Figma라는 툴을 이번 프로젝트를 시작하면서 처음 사용해보았는데, 사용하는데 적응하는시간이 생각보다 오래 걸려서 Figma 적응 + 프로토타입 디자인에만 1.5주 정도를 소비한것 같다. 프로토타입을 디자인하다 앱 구현이 먼저인것 같다고 생각해 앱구현을 하면서 동시에 디자인을 했다.



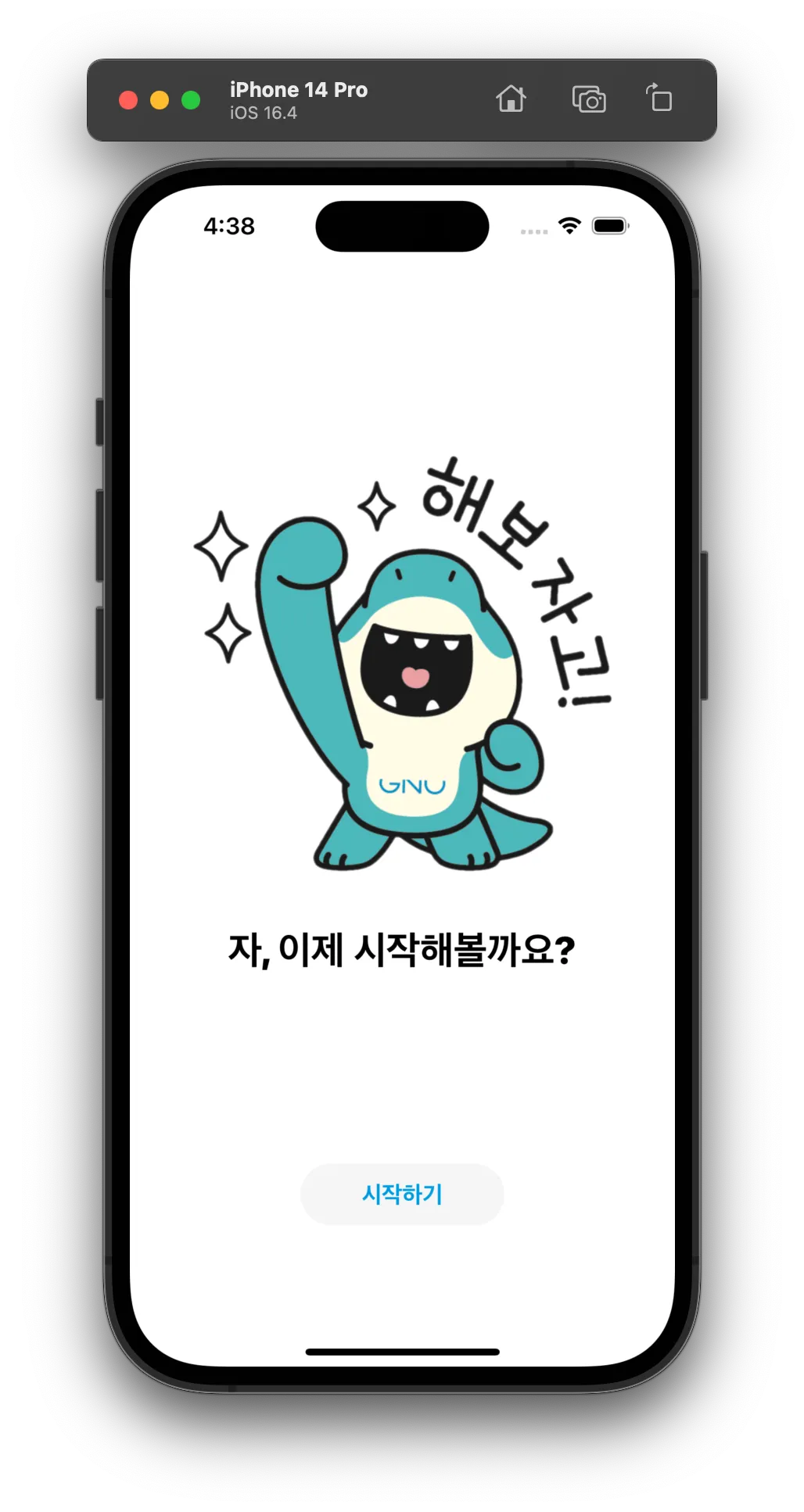
지누랑! 첫 구동시 표출되는 스플래쉬 스크린
지누랑! 앱을 처음 실행할 경우 @AppStorage인 isFirstLaunch 변수가 최초에 true 값이 되어 있는데, 이 값이 true일 경우 첫 화면을 앱을 소개하는 화면을 띄우도록 구현하였다. 많은 기능이 한 앱에 포함되어 있는 만큼 앱의 기능을 설명해주는 부분이 사용자에게 가장 중요하다고 생각했기 때문이다. 사용자가 모든 힌트를 읽을 경우 isFirstLaunch 값은 false가 되며 @AppStorage 프로퍼티이므로 앱을 종료 후 다시 실행시켜도 표시되지 않는다.


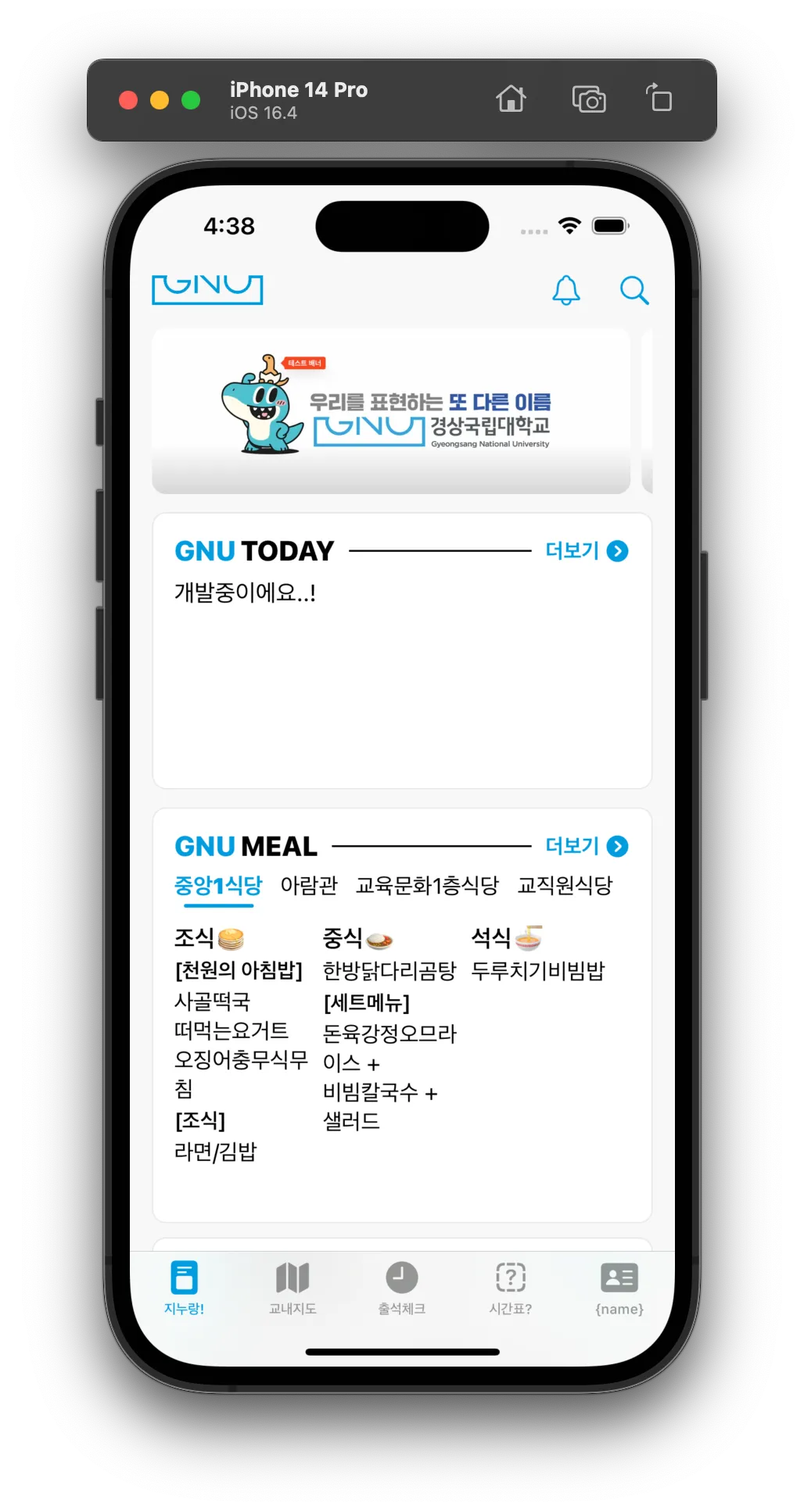
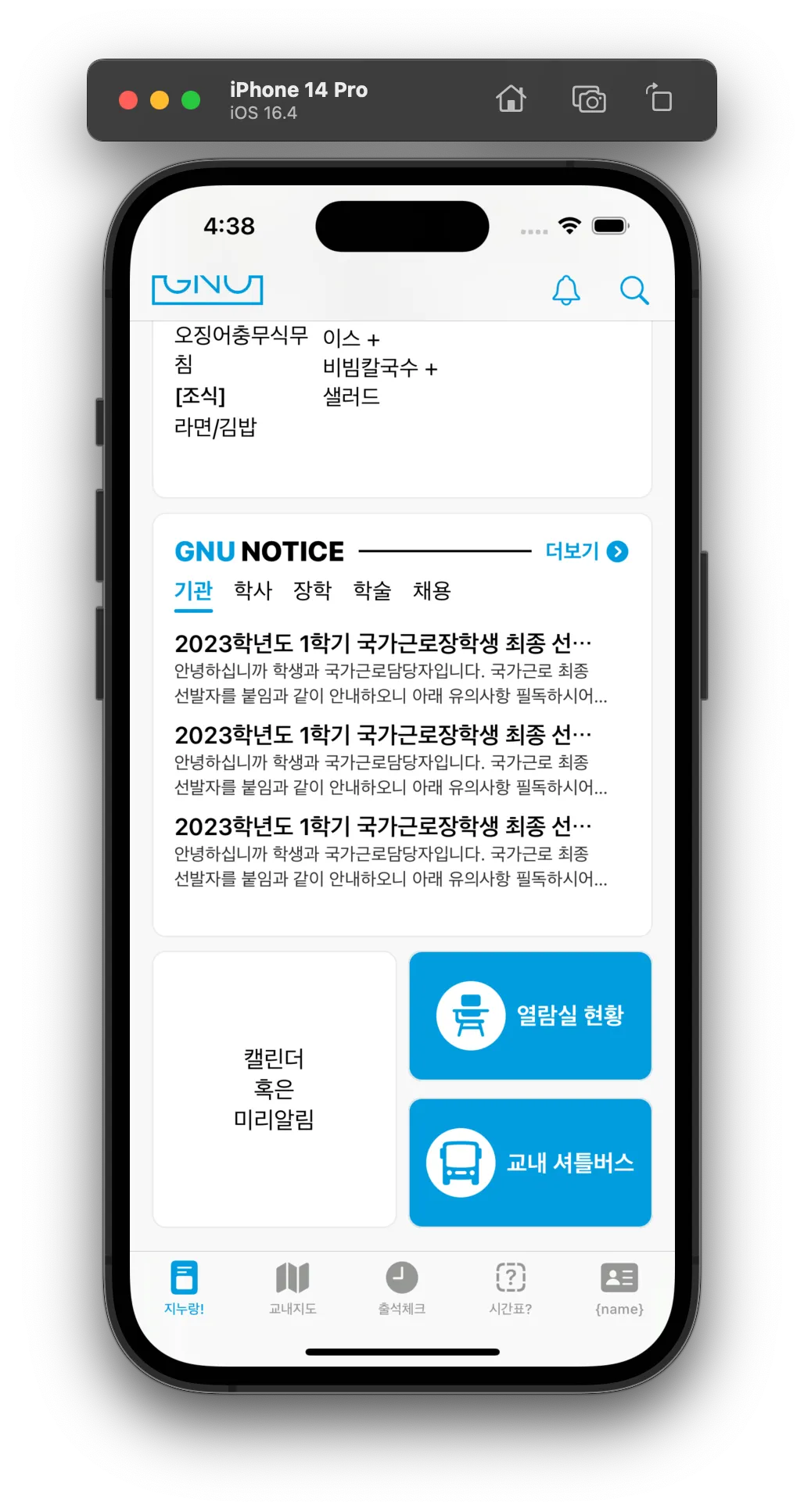
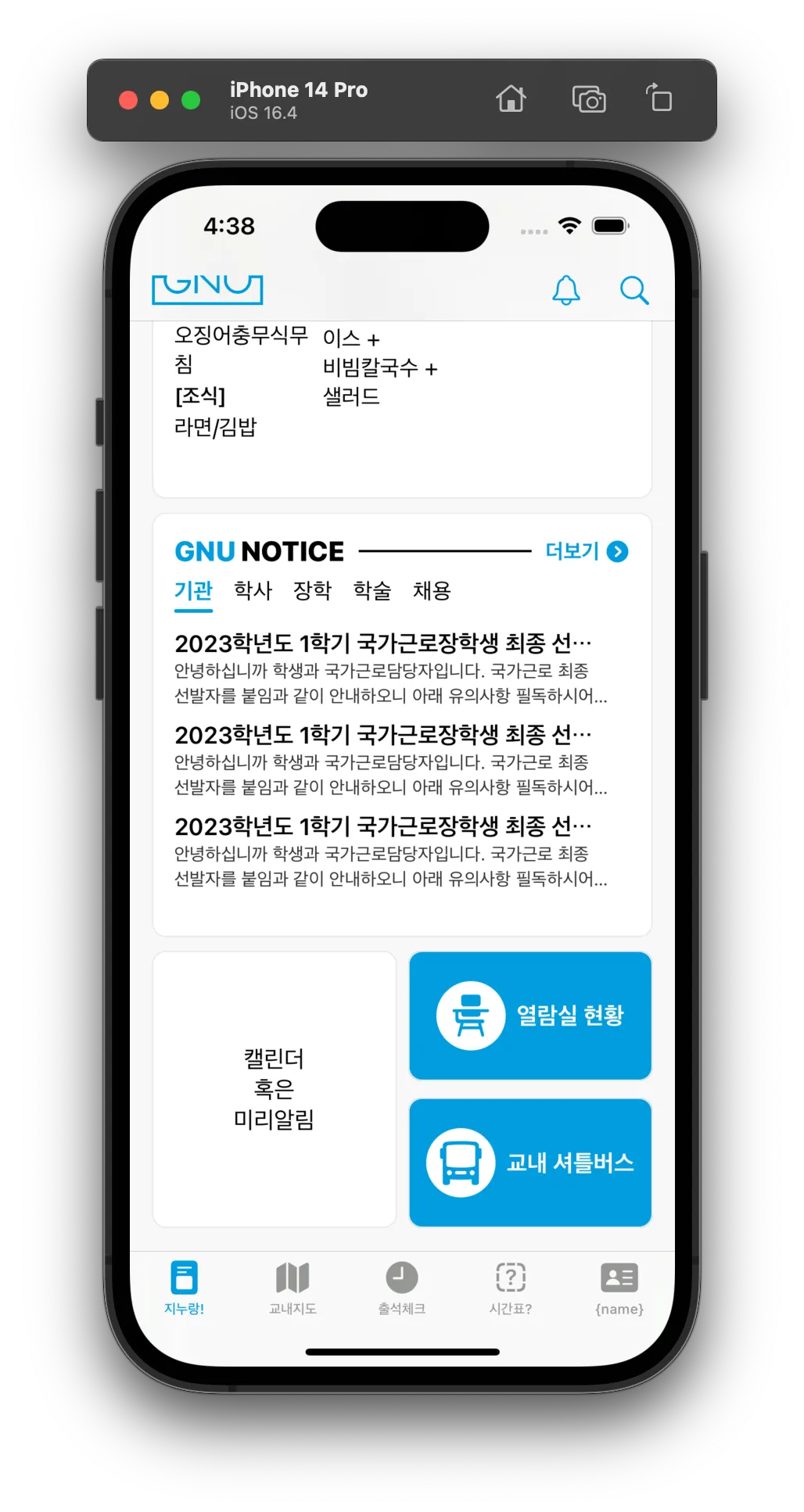
지누랑! 메인페이지
지누랑! 앱의 메인 페이지에서는 학교에 관한 정보가 나온다. 지누랑!은 챗봇에서 계승된 프로젝트인 만큼 학식 식단과 공지사항을 메인페이지에서 바로 제공하도록 구현되어있다. 특히 학식같은 경우 사용자가 매일매일 접근할 가능성이 높으므로 앱 시작시 바로 보이도록 배치해 놓았다.
학교의 행사나 공지사항을 눈에 띄게 표시하기 위해 제일 위에는 배너를 배치해놓았는데, 아직 이미지 사이즈의 규격이나, 자동으로 넘겨주는 기능? 등을 구현하지는 못하였다.
메인 페이지는 세로로 스크롤이 가능한데, 아래에는 사용자가 바로 접근할 수 있는 기능들을 배치해놓았다. 추후 개발예정인 열람실 현황 바로보기 기능과 교내 셔틀버스 실시간 위치 확인 등의 기능을 추가할 예정이다. 왼쪽의 빈칸에는 아직 기능은 미정이지만 iOS 위젯의 캘린더나 미리알림과 비슷한 기능을 추가할 예정이다.



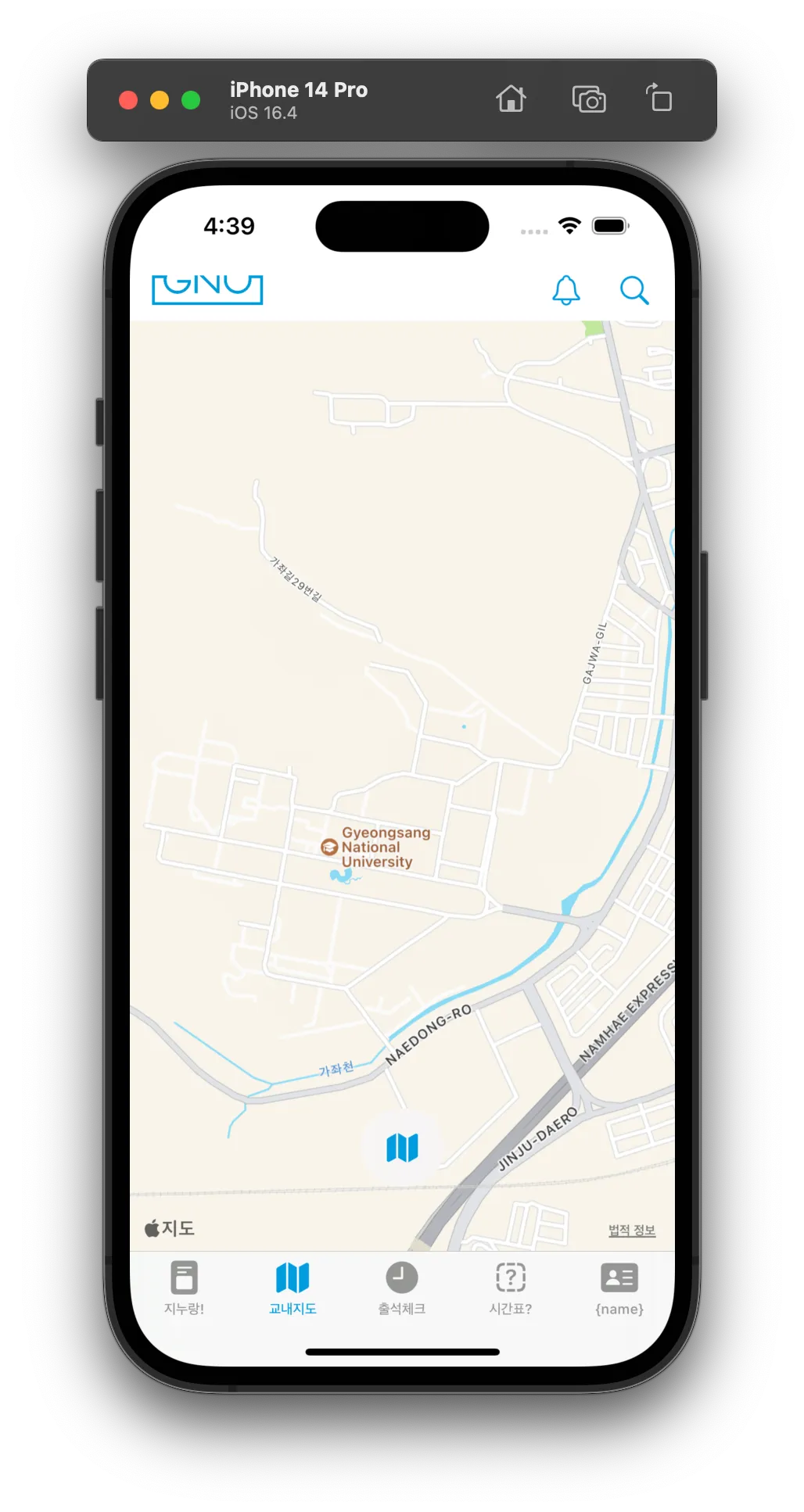
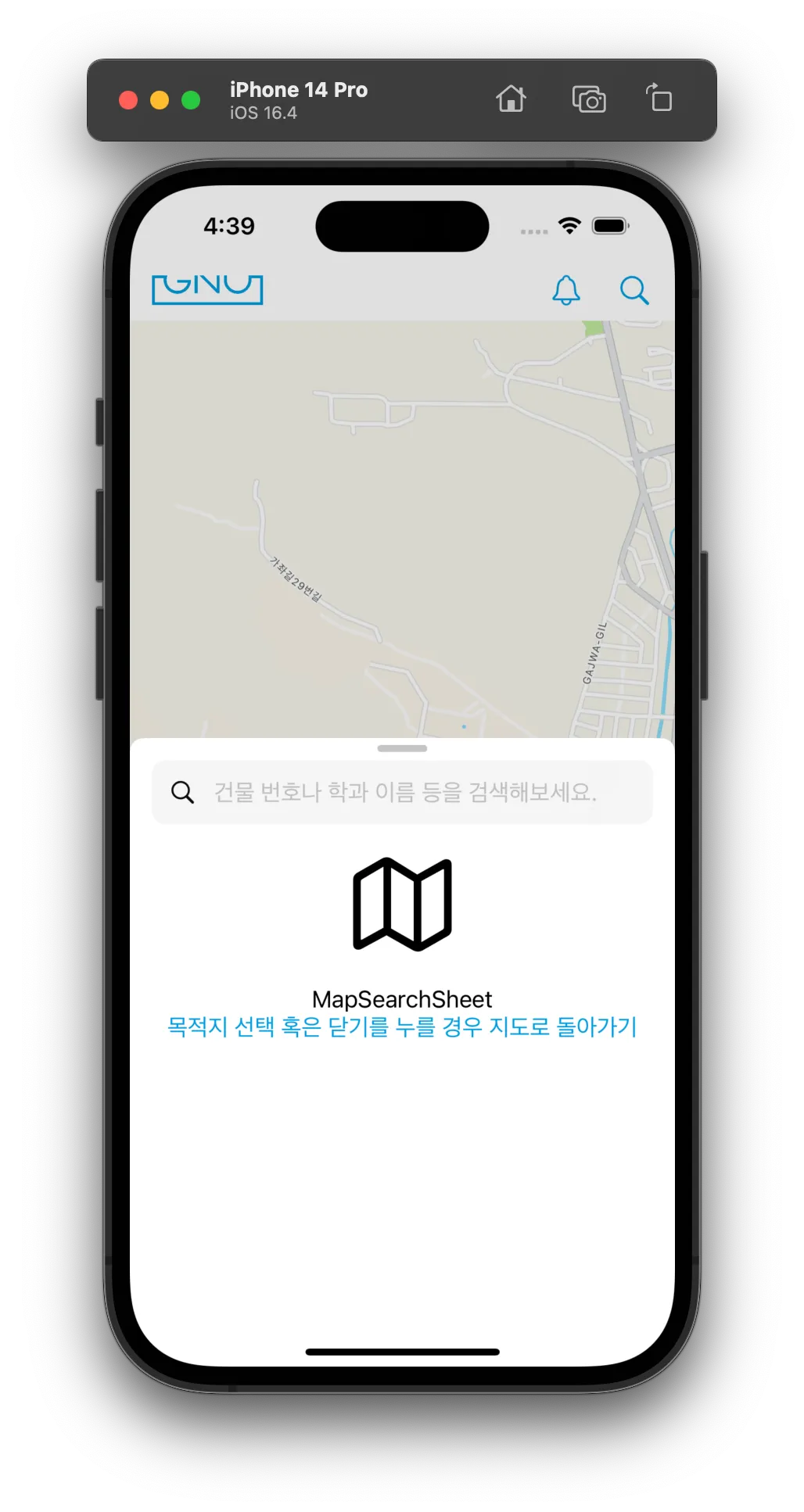
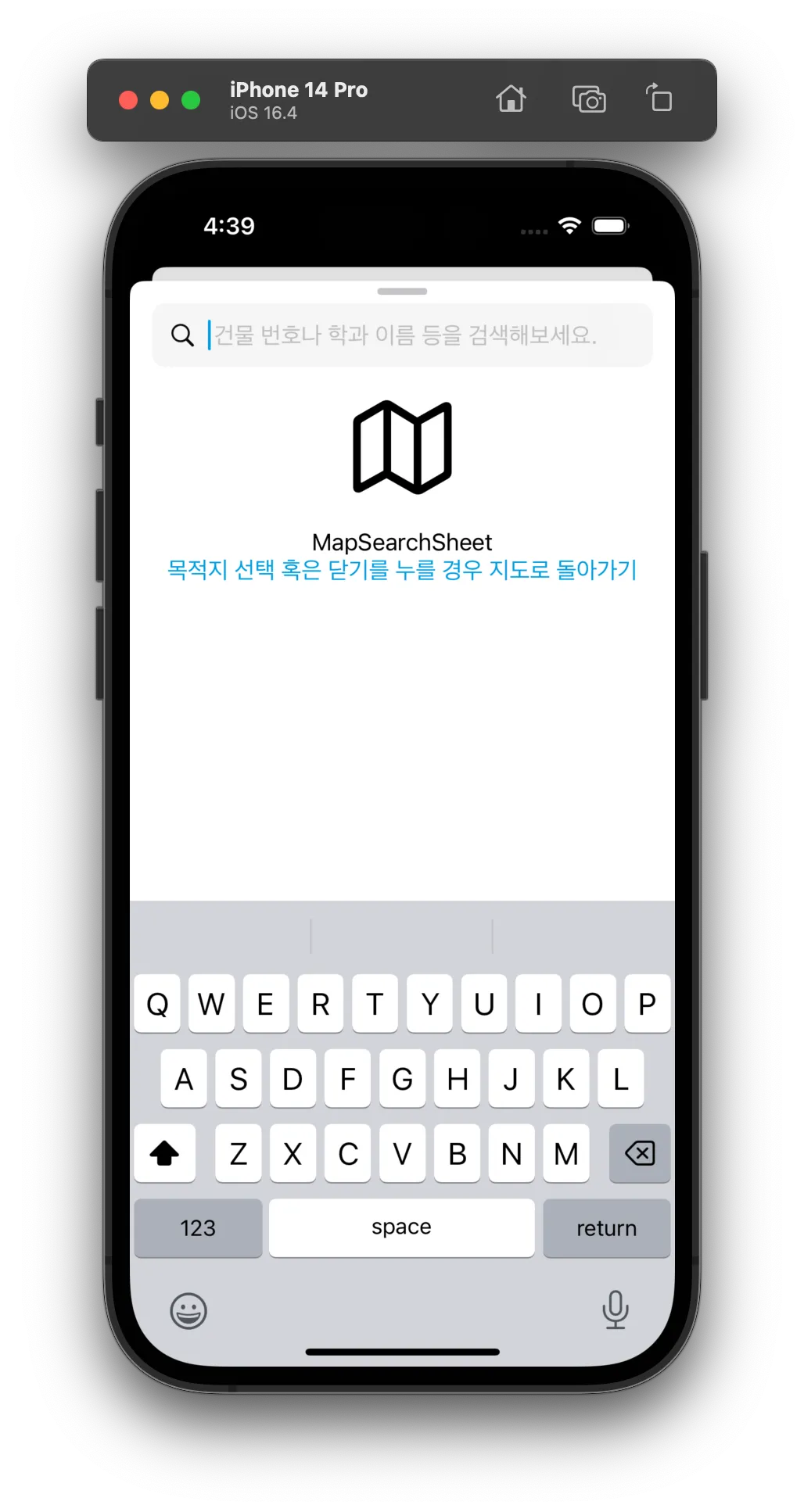
지누랑! 교내지도 페이지
교내지도 기능은 캠퍼스 내에서 강의실 위치를 알려주는 기능을 할 예정인데, 이미 19학번 선배님들이 지누맵이라는 비슷한 앱을 티맵 API로? 구현해서 앱스토어에 배포한 것으로 알고 있다. 아마 이 기능을 더 구현한다면, 선배님들께 연락을 먼저 드리는게 우선일것 같다.
이 페이지의 특징이라면 Sheet를 통해 검색이 필요할 때가 아니라면 지도를 최대한 넓게 볼 수 있도록 디자인 했다는 점이다. 아직 구현된 내용은 없지만 역시 최상의 사용자 경험을 생각하고 디자인 한 부분이다. 추후에 네이버 지도나 카카오맵처럼 지도 상단에 버블형태의 자주 찾는 목적지를 검색하는 기능을 추가하려고 한다.


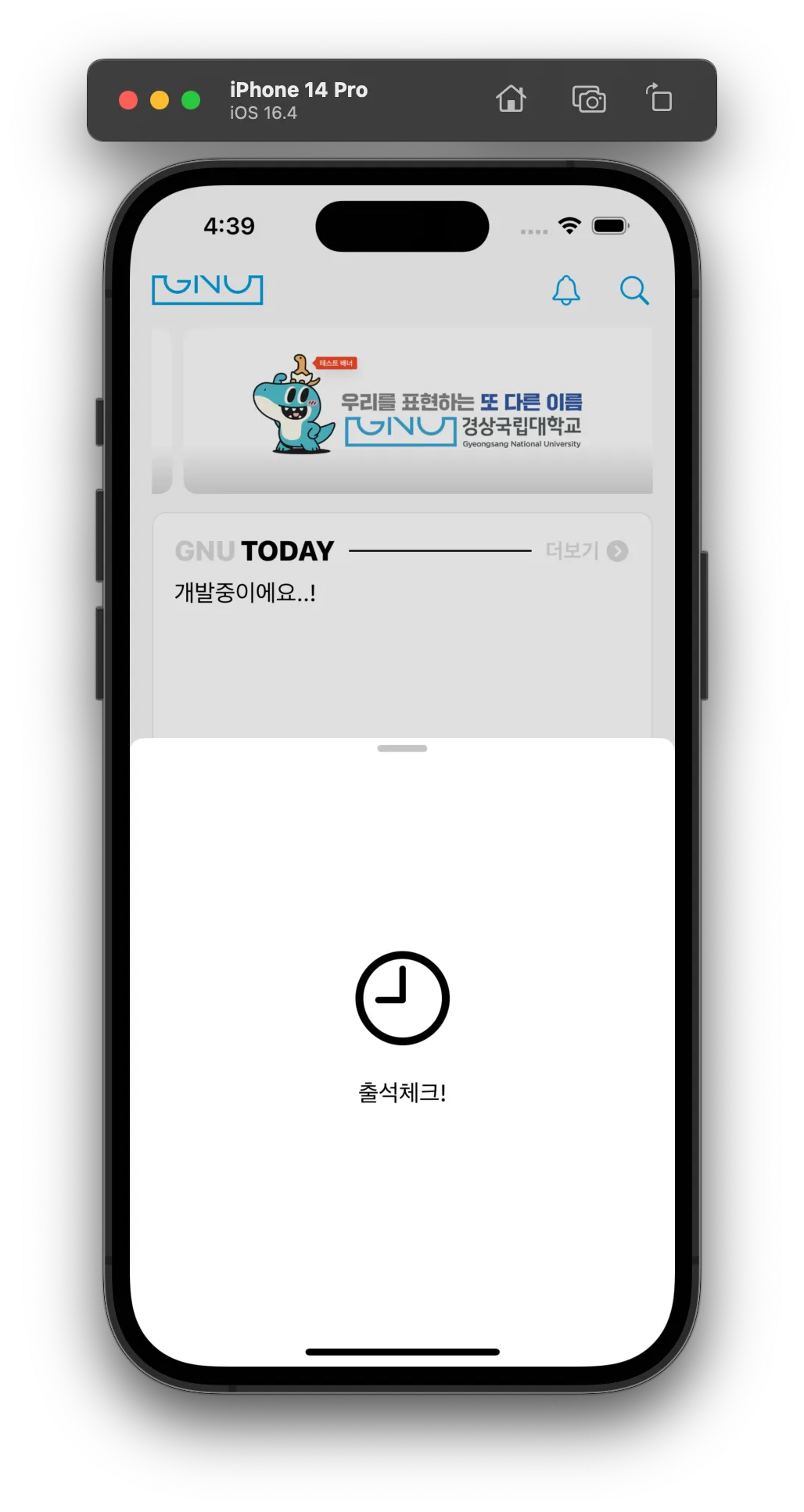
지누랑! 출석체크 Sheet
출석체크 기능은 구현이 정말정말 어려울 것이라 생각된다. 이미 생각해 둔 기능이 있는데 만약 구현에 성공한다면 새로운 글에 적을 예정이다. 아직은 비공개. 현재 구현한 부분이라면 어떤 탭을 사용하고 있더라도 출석체크 기능을 누르면 바로 Sheet가 나타나도록 구현이 되어있다.
추가로 네번째 탭 아이콘 자리의 시간표 기능은 정말로 이게 들어갈지 말지 정해진게 없어서 스크롤이 가능한 아무 뷰나 만들어 넣어놓았다. 추후에 바뀌게 될 수 있어 아이콘도 없다.


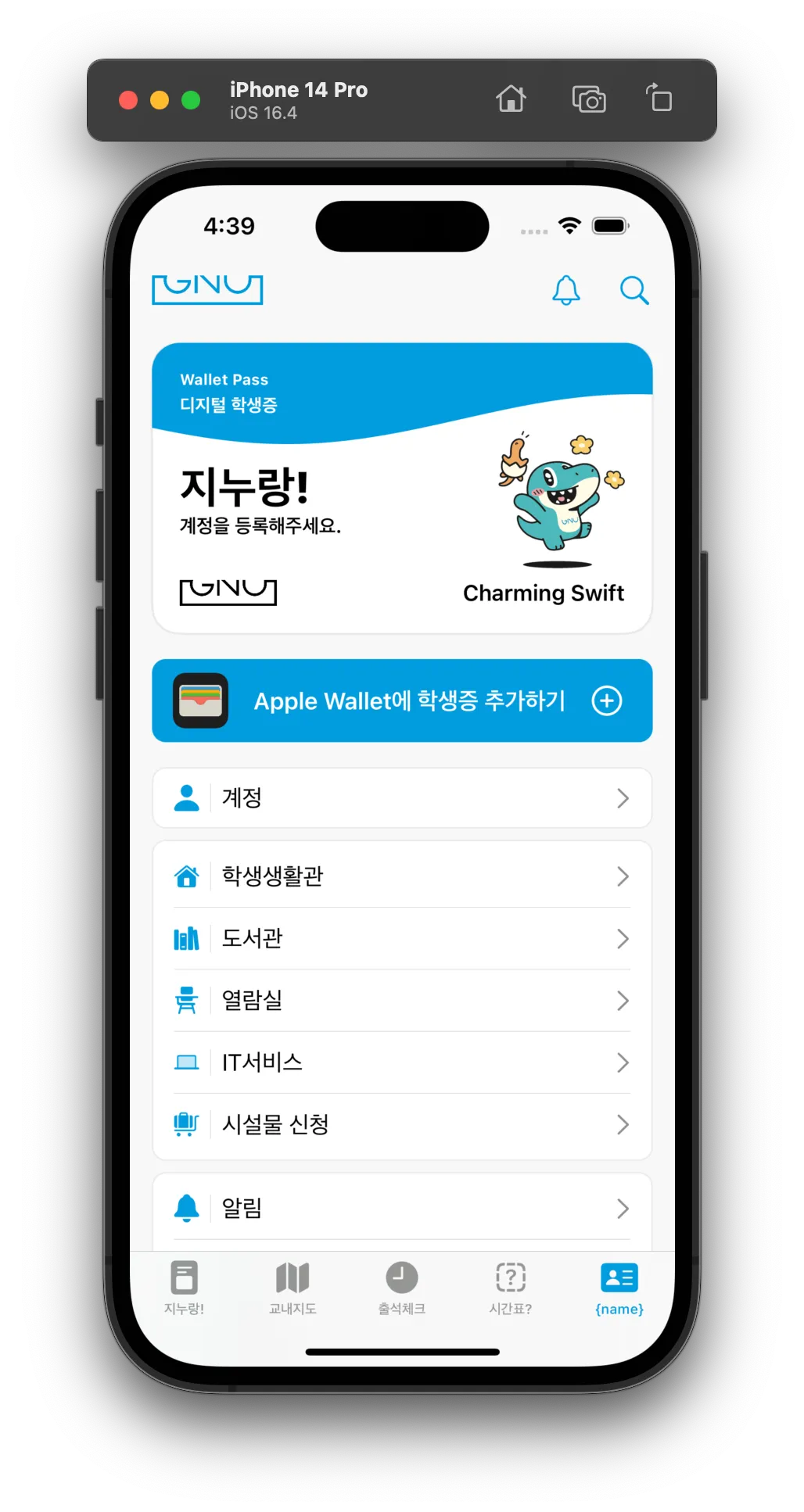
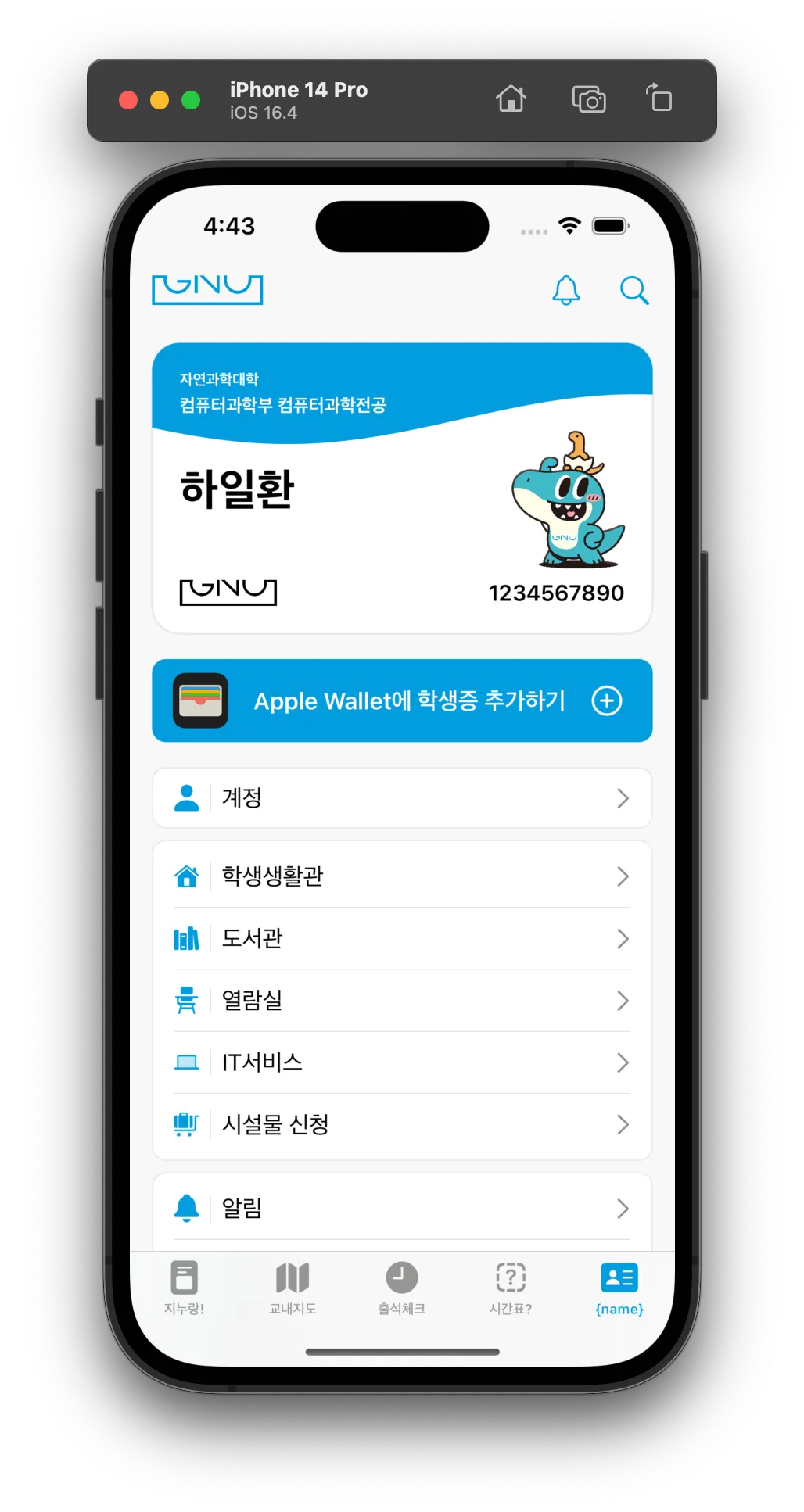
지누랑! 학생증 페이지, iPhone 시스템 설정의 디자인을 참고하였다.
학생증 기능 부분은 뷰를 구현하는데 정말 힘을 많이 쓴 부분중 하나인데, 약간 아이폰의 시스템 설정앱 느낌을 살려보고 싶었다. 아이폰의 시스템 설정에는 계정 정보와 아래에 기능들을 쭉 배열해놓았는데 이걸 한번 구현해보았다.
학생증 부분의 디자인은 GeometryReader를 사용해서 흰색 웨이브 부분이 스크롤 하면 움직이는 약간의 재미 요소를 넣어두었다. 나름 정적인것 보다 동적이어서 지루하지 않고 좋다고 느낀다.
Apple Wallet에 학생증 추가하기 기능은 중요한 기능이므로 아래의 기능들과 달리 크게 강조해서 만들어 두었다. 계정에 로그인 한 후에 추가하기 버튼을 누르면 발급 서버에 연결해 패스를 받아온다.
아래의 기능들은 시스템 설정앱과 비슷하게 역할에 따라 그룹이 구분되어 있다. 원래는 리스트로 구현을 하려 했으나 원하는 디자인이 나오지 않아서 VStack과 NavigationLink를 활용하여 구현했다. 이 부분은 다른 앱에서도 재사용이 충분히 가능할 것 같아 나중에 모듈화를 해보아도 좋을 것 같다.



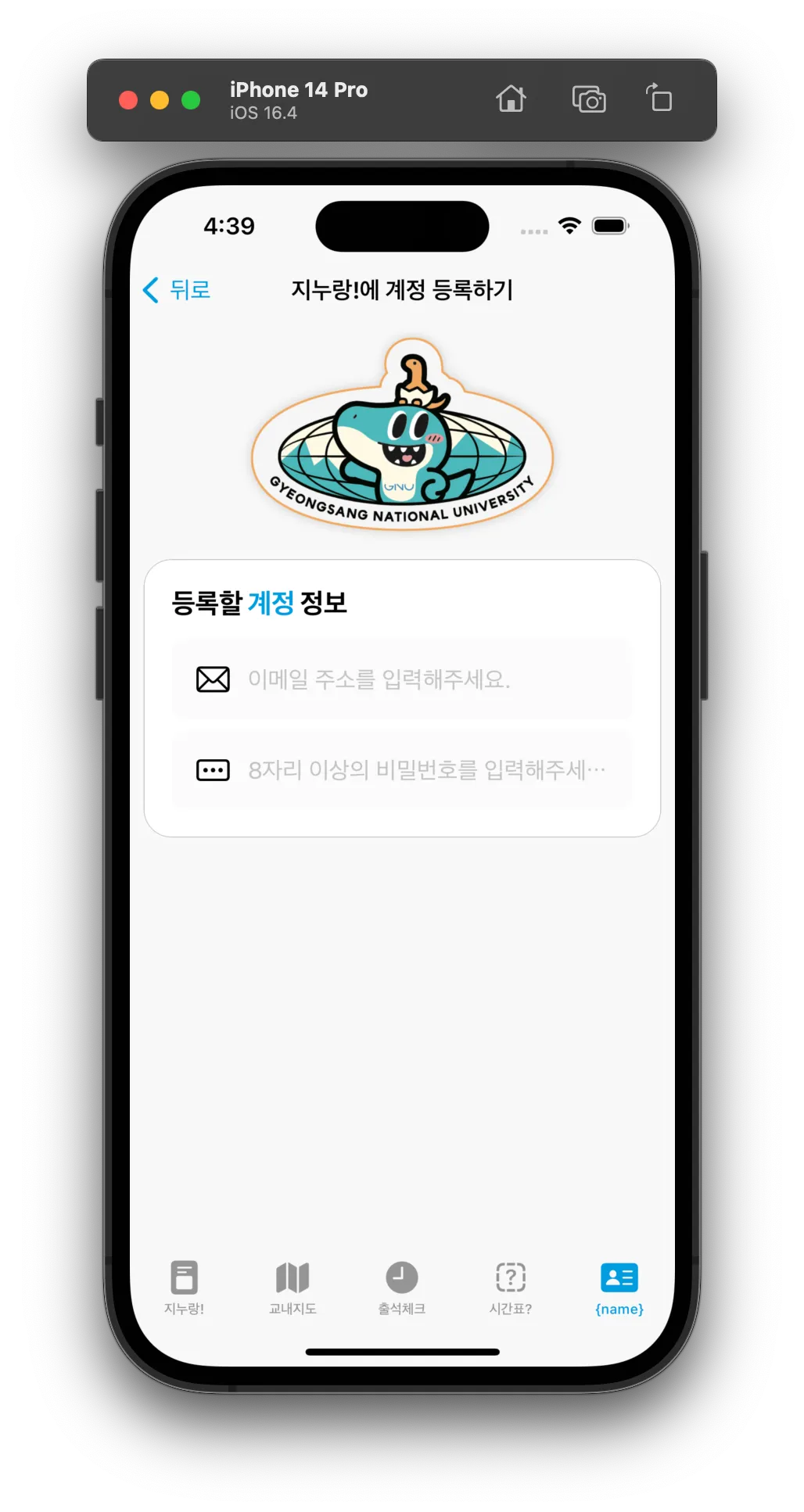
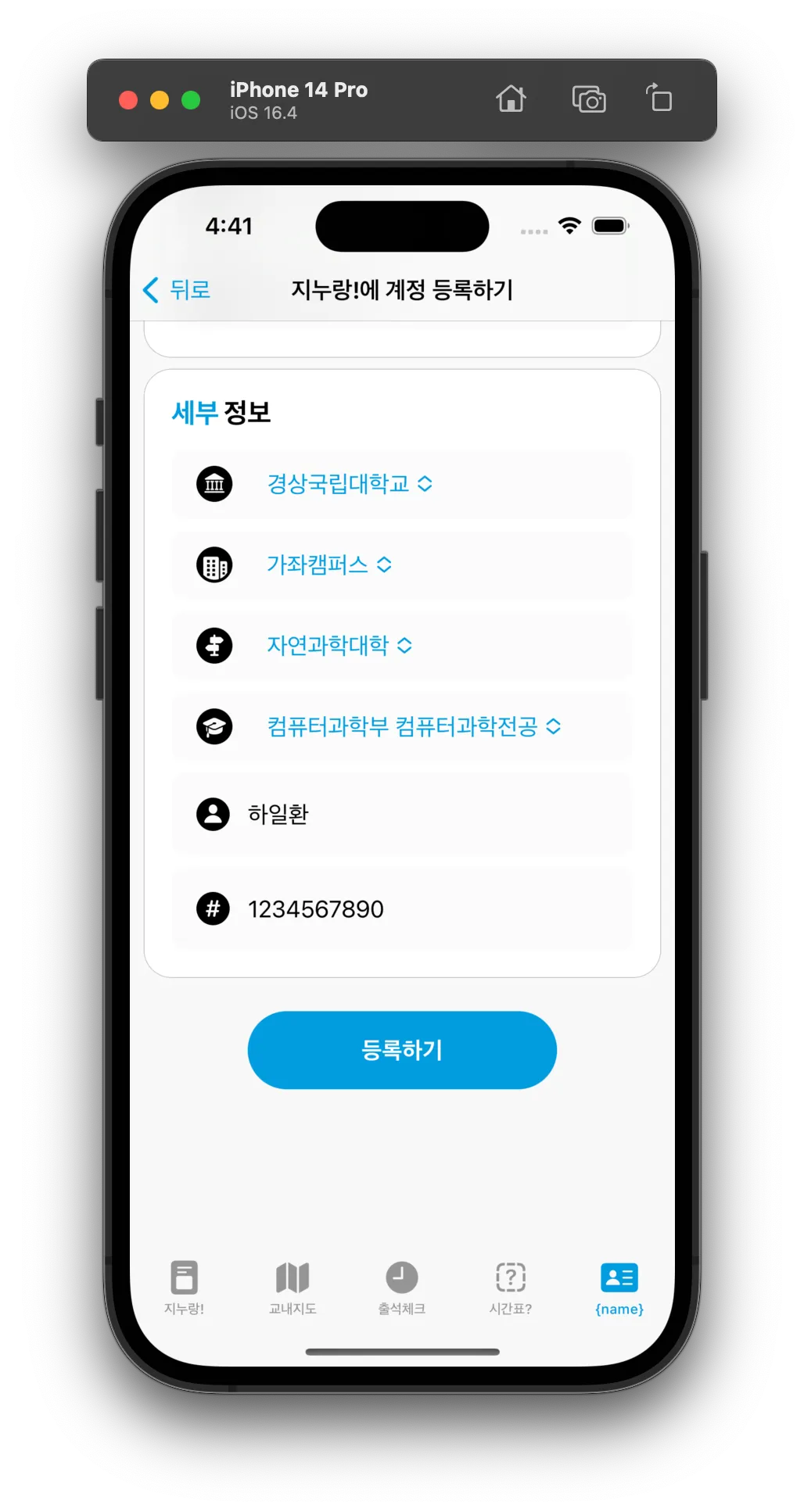
지누랑! 계정 등록 페이지
지누랑!의 모든 기능을 이용하기 위해서는 계정을 등록해야 하는데, 이때 계정을 등록하는 과정에서 값을 입력하지 않는 실수를 방지하기 위해 위의 값을 입력하지 않을시 진행되지 않도록 구성하였다.
여기서 대학교와 캠퍼스, 단과대학과 전공을 선택하도록 하는 Picker를 만드는데 상당한 시간이 걸렸다. Picker 자체는 이해를 하고 있었으나 Picker가 이전에 주어진 값에 따라 내용이 바뀌므로 Optional 값에 대한 부분을 처리를 해 주어야 하는점을 빠르게 파악하지 못했다.


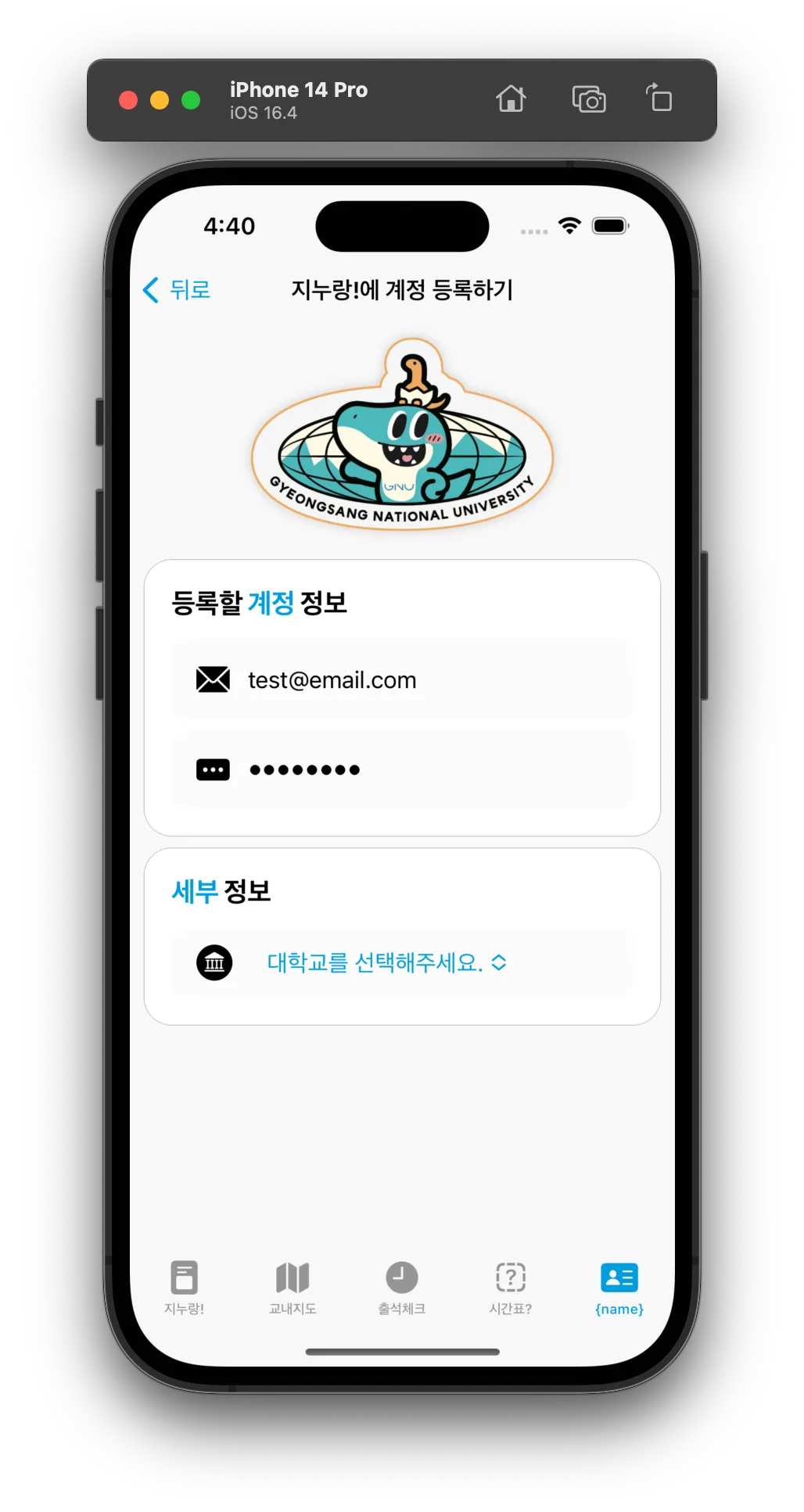
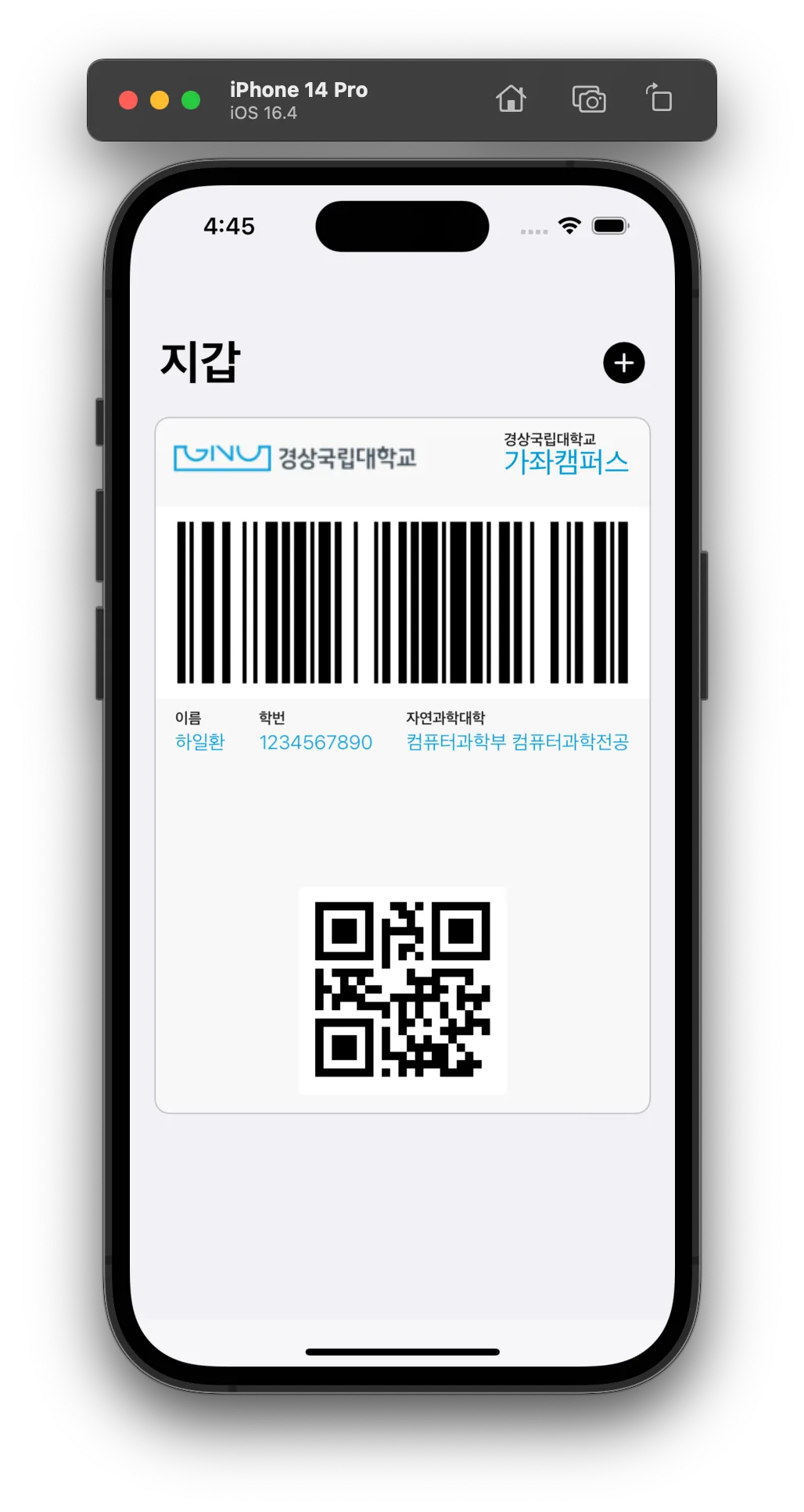
지누랑! 디지털 학생증 패스 추가
계정이 등록되면 학생증 카드에 입력된 값이 표출된다. 이제 Apple Wallet에 학생증 추가하기 기능을 사용할 수 있는데, 버튼을 누르게 되면 서버에 요청을 하게 되고, 패스를 받아서 등록하는 화면으로 진행하도록 구성하였다. 화면에서 디지털 학생증을 추가하면 이제 지갑에서 빠르게 접근이 가능하게 된다.
패스에 QR과 바코드를 둘 다 적용하였는데 그 이유는 애플워치에서는 기기의 물리적인 크기의 한계로 바코드가 표출되지 않기 때문이다. QR을 함께 패스에 추가한 덕에 도서관 출입증으로 아이폰과 애플워치 두 장비 모두 사용할 수 있게 되었다.
학생증 기능은 어떻게 구현했나요?
처음에는 Swift 상에서 패스를 디자인하고 발급하는 기능만 만들어 넣으면 될 줄 알았는데 알고보니 애플 개발자 프로그램에 가입된 계정도 필요하고 추가로 백엔드도 구현을 해야하는 등 규모가 점점 커졌다.
구현과정은 분량이 매우 많을 예정이라... 개발과정을 담는 지누랑! 개발일지와 함께 다른 포스트로 작성해서 올릴 예정이다.
😇 포스트가 작성된다면 여기에 링크가 들어갈거에요.
Charming Swift에서 발표한 후기
와... 정말 이렇게 개발에 관련된 사람들이 모인 자리에서 발표는 처음이었는데.. 너무 떨렸다. 세번째 세션이라 앞의 두분이 발표를 들으며 차례를 기다리고 있는데 애플워치가 가만히 있는데 고심박수 알림을 띄우고 난리도 아니었다...
그래도 열심히 발표 자료를 준비했었는데 몇몇 부분을 빼먹긴했지만 나름 발표를 잘 해냈다고 생각한다! 아쉬웠던점은 시연할때 마이크로소프트 Azure 로그가 표출되지 않는 버그가 있었고, 앱을 제대로 보여주지 못했던 점이다. Azure 로그를 미리 켜두었던게 문제였던건지... 암튼 아쉽다. 그래도 Firebase DB에 객체가 전달되는 모습은 잘 보여서 다행이었다.
발표가 끝나고 나서 여러 질문들을 받았는데, 잘 기억이 안나서... 나중에 다시보기 영상이 올라온다면 수정하여 작성해야겠다.
회고록

🤔 이런 발표는 처음이라 많이 고민했어요.
개인적으로 정말 발표를 해보는 경험을 얻으러 가는 느낌으로 진행했는데 예상외로 뜨거운 관심을 받아서 기분이 묘하다. 뭐랄까, 바닥나있던 자신감 게이지를 엄청나게 충전한 기분이다. 고등학교때 처럼 다시 발표를 하는게 정말 재미있다고 느껴졌다.5
고등학교때 전교생을 상대로 발표를 몇 번 한적 있는데 그때는 화자가 화자인 만큼 이론적인 내용을 최대한 줄이고 쉽고 간결하게 풀어냈었다. 그런데 이번에는 확실히 iOS와 개발에 관심을 가진 분들만 모이다 보니 원래 하던대로 발표를 이끌어 나가도 되는지 걱정이었다. 그래서 화자에 맞추어 이론적인 부분을 더 첨가해서 발표를 했었는데 내가 주로 했던 발표 방식이 여기서도 잘 맞아 떨어진것 같아 다행이었다.
😇 아직 개선할 부분이 많아요...
발표가 끝나고 나서 많은 분들과 이야기를 나누었었는데 그 중 원동진님이 계정 등록과정에서의 보안 문제를 캐치해주셨다. 실제로 계정을 등록하는 과정에서 Azure 서버로 데이터를 보냈을때 Azure에서 받은 데이터가 올바른 값인지 확인하는 절차를 추가할 필요성이 있다고 느껴졌다. SQL Injection과 같은 방식으로 쿼리에 올바르지 않은 문자가 포함될 경우 보안에 문제가 생길 가능성이 있어보였다. 추후에 보안패치를 해야할것 같다.
추가로 다른분들이 교수님께 말씀드려 프로젝트 규모를 키워보라고도 말씀해주셨는데, 군대 문제가 껴있어서 이걸 어떻게 해야할지 모르겠다. 다녀와서 한다면 제대로 할 시간이 있긴할지 의문...
🍕 네트워킹 시간이 맛있고 피자가 즐거웠어요.
이후에 약 한시간 정도의 네트워킹 시간이 있었는데 피자를 먹으며 대화를 나누는 시간이 정말 즐거웠었다. 평소에 내가 흥미있던 부분에 대해 이야기해도 대부분 관심이 없어서 이야기를 나눌 일이 지금껏 없었는데 이 자리에 참석한 분들 모두 같은 분야의 관심사가 있다보니 여태까지 우물안에 갇혀있다가 세상 밖으로 나와 숨을 틘 느낌이었다. Charming Swift 컨퍼런스가 생긴 이유가 와닿는 순간이었다.
네트워킹 시간에서 아쉬웠던점은 시간이 생각보다 짧았다는점 정도다.
🍀 이런 자리까지 나오게 된건 정말 행운이에요.
Charming Swift에서 발표를 하게 된 건 정말 운이 좋았다고 생각된다. 얼떨결에 맥북을 샀었고, 얼마전 iOS 개발을 막 배웠는데 마침 진주에서 컨퍼런스가 기획되었고 또 마침 iOS 수업에서 만난분들이 인연이 되어 그 컨퍼런스에 발표 제의를 받아 나가게 된 것이니... 우연의 우연의 우연..?
아무튼 이런 자리에 나올 수 있어서 너무 기쁘다. 🥰
앞으로도 열심히 뚜드려보아야겠다.
배달의 민족은 실물의 디지털화의 대표적인 사례라고 생각한다. 배달앱들이 성행하기 전에 우리는 무언가를 시켜먹으려면 그 가게의 정보를 주로 전단지나 자석 홍보물을 통해 알아냈어야 했는데, 배달의 민족은 실물인 전단지를 앱에서 표시해주는 디지털화를 이루어 내었다. ↩︎
디지털 세상과 현실 세상이 상호작용할 수 있다는건 언제나 흥미로운것 같다. ↩︎
캠퍼스 지도, 실시간 교내 버스 위치, 시간표 등... ↩︎
어렵게 준비해서 열심히 발표를 한 후에 뜨거운 관심으로 화답을 받으면 뭐랄까.. 성취감 같은게 드는것 같다. ↩︎